Processing es un entorno de programación
sencillo que fue creado para hacer más fácil el desarrollo de aplicaciones
orientadas visualmente con un énfasis en la animación y proporcionar a los
usuarios información instantánea a través de la interacción. Los desarrolladores
querían una forma de ideas "Sketch" en el código.
Originalmente construido como una extensión de
dominio específico de Java dirigido a artistas y diseñadores, producción se ha
convertido en un diseño en toda regla y una herramienta de creación de
prototipos utilizados para el trabajo a gran escala de la instalación, gráficos
en movimiento, y la visualización de datos complejos.
Processing consiste en:
- El entorno de desarrollo de procesamiento (PDE). Este es el software que se ejecuta cuando se hace doble clic en el icono de Processing. El PDE es un entorno de desarrollo integrado (IDE) con un conjunto minimalista de características diseñadas como una simple introducción a la programación o para probar una sola vez ideas.
- Una sintaxis del lenguaje, idéntica a Java, pero con algunas modificaciones.
INTERFAZ
Para empezar, nos fijaremos en el siguiente panel:
Con 6 opciones: run, stop, new, open, save, export.
RUN: Sirve para ejecutar el código.
STOP: Para el programa (of
course!)
NEW: Crea un Sketch nuevo
OPEN: Abre un Sketch existente
SAVE: Guarda el Sketch
EXPORT: Sirve para preparar el sketch para ser ejecutado
a través de un navegador, ya sea en la web o simplemente fuera del entorno
Processing.
Cuando creamos
un proyecto nuevo en Processing, creamos un Sketch, y el Sketch
folder es la carpeta donde éste se guarda. En principio, el Sketch
consta tan solo de la misma carpeta y de un archivo .pde que
contiene el código. Luego se pueden añadir carpetas para archivos de imagen,
video, etc.
El entorno de desarrollo de Processing.
Dibujar con Procesising
Un programa de Processing se llama un boceto. (sketch)
La idea es hacer que la programación al estilo de Java
se sienta más como secuencias de comandos, y adoptar el proceso de scripting
para escribir código rápidamente.
Dibujar línea
Para dibujar
una línea:
El (0, 0) de coordenadas es la
esquina superior izquierda de la pantalla. Digitar la primera línea, en el sketch.
Sobre la base de este programa para
cambiar el tamaño de la pantalla y ajustar el color de fondo.
Actividad, probar con diferentes
valores
Dibujar rectángulo
Dibujar elipse
ACTIVIDAD
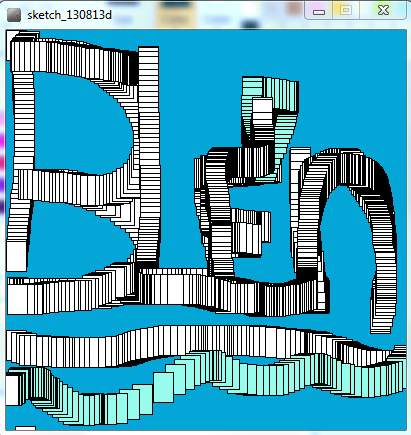
Realizar el siguiente boceto:
void setup(){
size(480,480);
background (15,652,12);
}
size(480,480);
background (15,652,12);
}
void draw(){
int r=0,g=0,b=0,i,sub;
for(i=1;i<255;i++){
sub=1;
r=r+sub;
g=g+sub;
b=b+sub;
if (mousePressed){
fill(r-65,g-114);
}else{
fill(r,b);
}
}
ellipse(mouseX,mouseY,24,12);
ellipse(mouseY,mouseX,12,24);
ellipse(mouseX*2,mouseY*2,8,
int r=0,g=0,b=0,i,sub;
for(i=1;i<255;i++){
sub=1;
r=r+sub;
g=g+sub;
b=b+sub;
if (mousePressed){
fill(r-65,g-114);
}else{
fill(r,b);
}
}
ellipse(mouseX,mouseY,24,12);
ellipse(mouseY,mouseX,12,24);
ellipse(mouseX*2,mouseY*2,8,
ellipse(mouseY*2,mouseX*2,8,
}
Si tenemos el siguiente código
Este
programa crea una ventana de 480 por 120 píxeles y luego empieza a dibujar
círculos blancos en la posición del ratón.
Cuando
se pulsa un botón del ratón, el círculo de color cambia a negro.
ACTIVIDAD
QUE MODIFICARÍA EN EL CÓDIGO ANTERIOR PARA,
SÓLO OBTENER UNA CIRCUNFERENCIA Y CON UN CLIC CAMBIE DE COLOR